Set up Geolocation Popup
September 11, 2024Connect stores
September 11, 2024Set up Market Selector
In this article, we will guide you through setting up a basic selector, a process that takes less than 6 minutes.
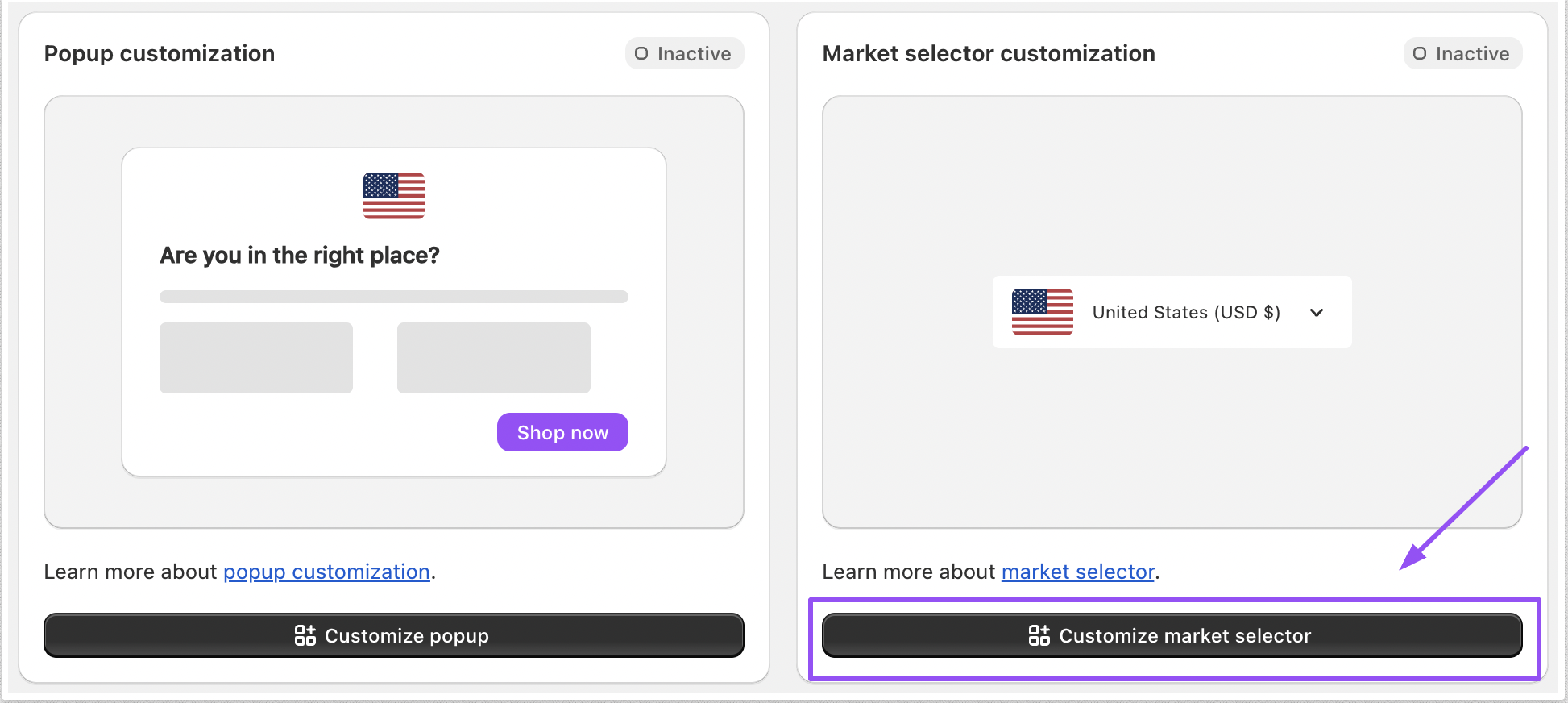
Where can I customize Market Selector?#
Before customize the geolocation popup, please make sure Geos is activated on your Shopify theme editor. Learn more about Enable Geos on your theme
To customize your market selector, go to Dashboard > Click Customize market selector

Customize Selector Settings#
To begin setting up your selector on the storefront, you need to decide which elements you want to include and the position of the selector on your store-front. Go to Customize market selector and edit on Settings tab
This section offers several options to personalize your selector:
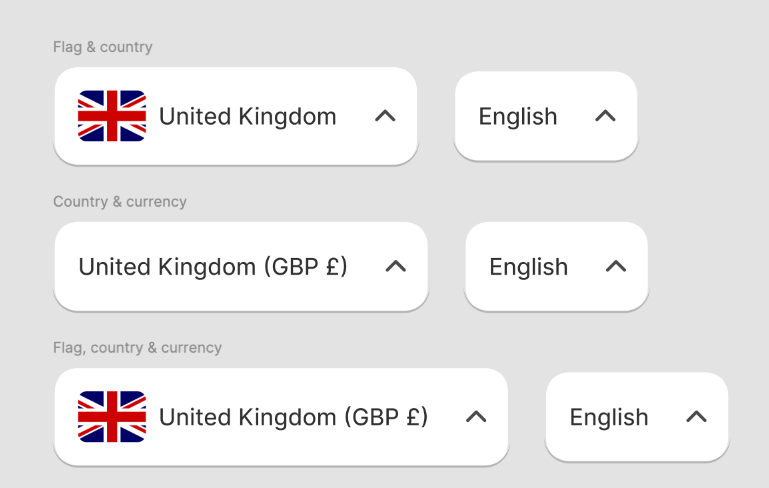
Country selector: Choose which elements to display—flag, country, or currency. You can select from three options:

Show Languages: Enable the language selector to let customers choose their preferred language, especially if your store supports multiple languages. If you uncheck Show Languages, then the Language selectors are removed.
Selector type:
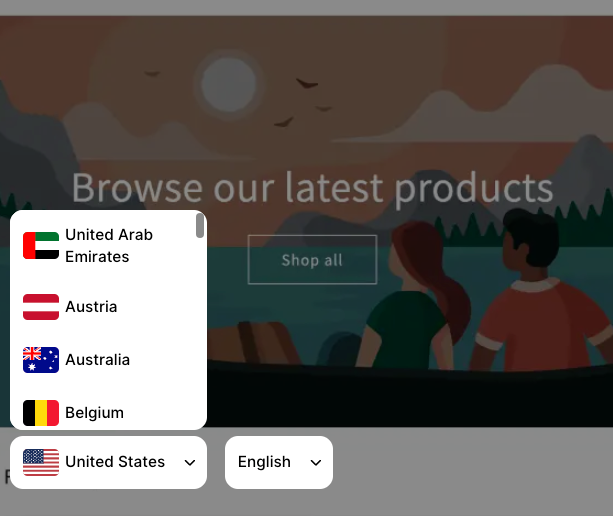
- Dropdown: displaying Countries and languages in a dropdown list.

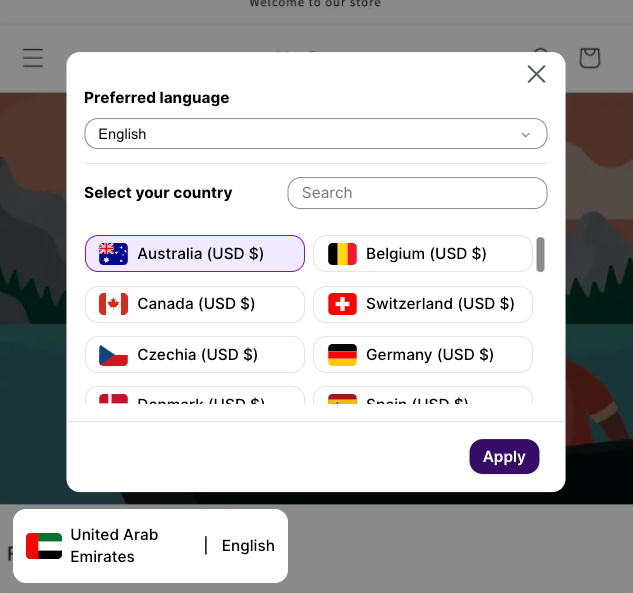
- Modal selector: displaying multiple countries with flags and currencies in a popup. You can also customize modal text once selecting this selector type.

Position:
- Fixed position: Market selector will float or appear as an overlay in your theme. You can control its visibility, choosing to display it on both mobile and desktop, only on one of the two, or completely hide it completely.
- Custom position: Market selector will be added as an app block at any position on your theme. You can add, remove, preview, reposition app block through the Shopify theme editor.
Customize Selector Theme#
To modify selector theme, go to Customize market selector and select Theme tab
In this section, you can customize the appearance of your selector to match your brand.
1. General
In General tab, you can change the font size, text color, as well as background color of the selector.
2. Style
You can choose whether you want a square or rounded selector. For rounded selector, you also have freedom to control how rounded the corners are with Border radius setting.
How to activate Market Selector?#
Fixed position
Once you finish customizing your market selector, click Publish on the top-right corner of the screen to make it visible on your storefront. If you click Save, your changes will be saved, but the selector will not be visible on your store until you publish it.
Note: If you only want to show the floating selector, you can hide it by going to Position > Fixed position > Visibility and select “Hide on all devices”
Custom position
To activate Market Selector with custom position, you will need to add selector on your theme by follow the instructions:
- Click Publish on the top-right corner of the screen, then Save
- In Settings tab > go to Position
- Under Custom position > Click Add selector to the theme
- You will be redirected to Shopify theme editor
- “Location selector market” will be automatically added to a random position on the theme. For unsupported themes where the selector doesn’t appear, please contact our support team via live chat for help.
- Click and drag the ⋮⋮ icon to reposition the block on the page.
- Click Save to publish the selector.
How to deactivate Market Selector?#
Fixed position
To deactivate the Market Selector with Fixed position, simply go to Market Selector customization from Dashboard > On the top-right corner of the screen, click Disable
Custom position
To deactivate the Market Selector with Custom position
- From Market Selector customization, click Remove block on the top-right corner of the screen
- You will be redirected to Shopify theme editor.
This page can also be opened from your Shopify admin by going to Online Store > Themes. Then, find the theme that you want to edit, and then click Customize.
- Navigate to the position of the added market selector
- Click
 next to the Location Selector Market from Geos
next to the Location Selector Market from Geos - Click Save
