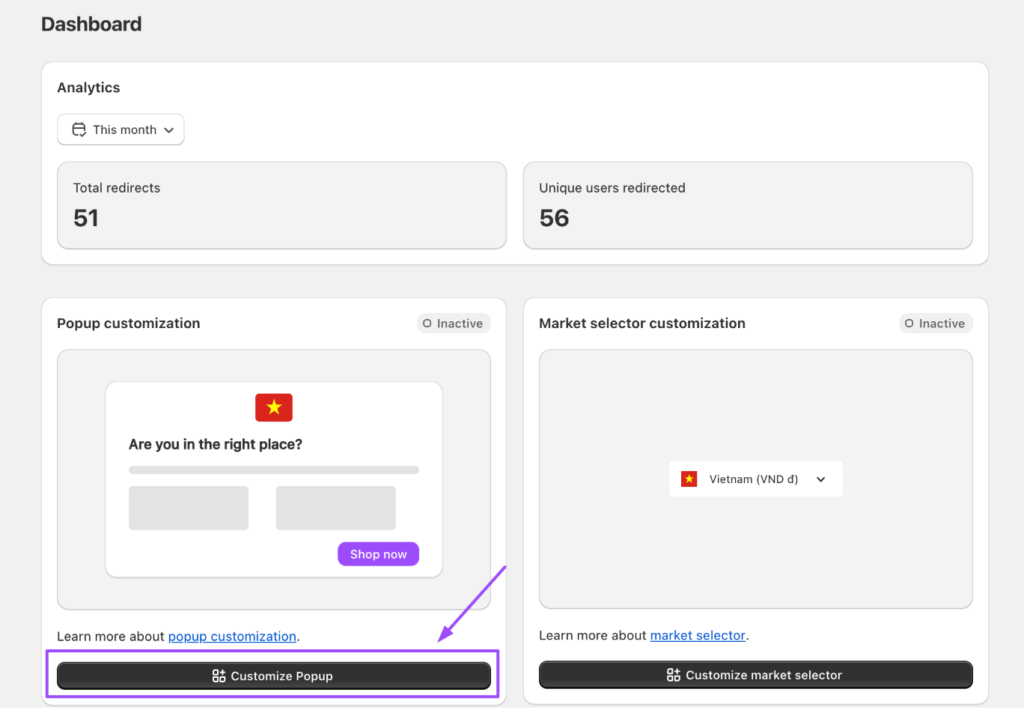
Dashboard overview
September 11, 2024Set up Market Selector
September 11, 2024Set up Geolocation Popup
In this article, we will guide you through setting up a basic geolocation popup, a process that takes less than 10 minutes.
Where can I customize geolocation popup?
Before customizing the geolocation popup, please make sure Geos is activated on Shopify your theme editor. Learn more about Enable Geos on your theme
To customize your popup, go to Dashboard > Click Customize popup

Customize Popup Settings
To begin setting up your popup on the storefront, you need to decide which elements you want to include and the animation style for the popup. Go to Customize popup and edit on Settings tab
This section offers several options to personalize your popup:
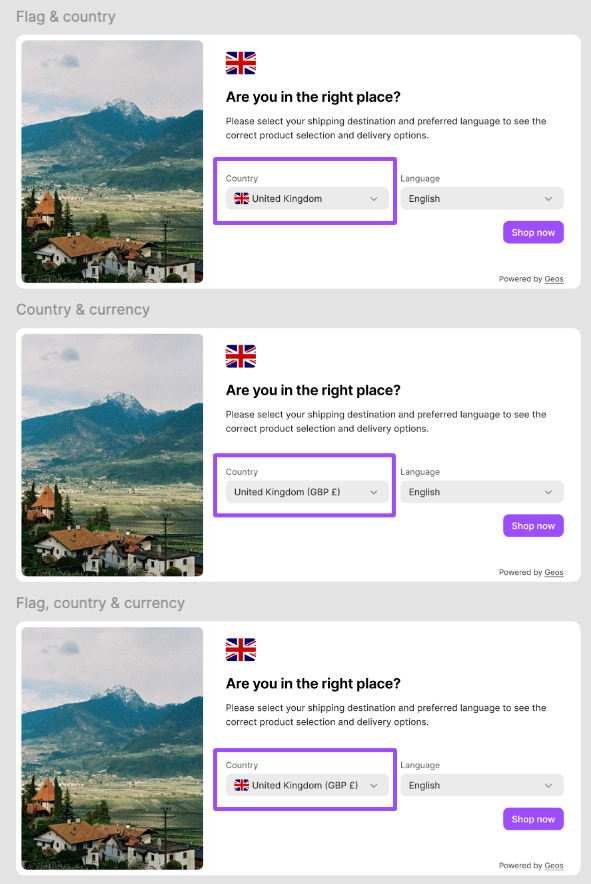
Country selector: Choose whether to show flag, country, or currency on your country selector. You can select from three display options:
- Flag & country
- Country & currency
- Flag, country, & currency

Show Languages: Allow your customers to choose their preferred language. If your store supports multiple languages, we suggest enabling the language selector.
Animation: Decide how your popup will transition onto the screen when customers visit your store.
Customize Popup Theme
To adjust popup theme, go to Customize popup and select Theme tab
In this section, you can fully customize the appearance and content of your popup in various ways.
1. General
In General tab, you can change the font, font size, text color, as well as background color of the pop up.
2. Button
This section allows you to modify the default Button text size, Button text color, and Button color.
With Alignment, you can position the button to the Left, Center, or Right to ensure it does not overlap any elements on your store-front.
3. Style
You can choose whether you want a square or rounded popup. With rounded popup, you also have freedom to control how rounded the corners are with Border radius.
4. Image
You can add a background image to your popup and position it on the right or left. Note that the background image will not be visible on mobile devices. To ensure optimal display, we recommend the following image specifications:
- Size: 258x344px
- File size: Less than 500KB
- File types: .jpg or .png
Customize Popup Content
To adjust popup content, go to Customize popup and select Content tab
You can adjust all default text elements, including the Title, Description, Country label, Language label, and Fallback text to align with your brand’s voice and tone.
Fallback text will replace the title in countries where delivery options are unavailable.
Finishing your setup
Once you finish customizing your geolocation popup, click Publish to make it visible on your storefront.
If you click Save, your changes will be saved, but the popup will not be visible on your store until you publish it.
