UTM forwarding settings
September 12, 2024Language settings
September 12, 2025Fixing a blank Language Selector
If your language selector appears blank on your storefront, it could be due to recent changes in Shopify Markets. To ensure everything displays and redirects correctly, you’ll need to assign domains and languages to each of your markets.
👉 Watch the video tutorial or follow the step-by-step guide below
Step 1: In your Shopify admin, navigate to Markets from the left-hand menu.
Step 2: Select the market you want to configure.
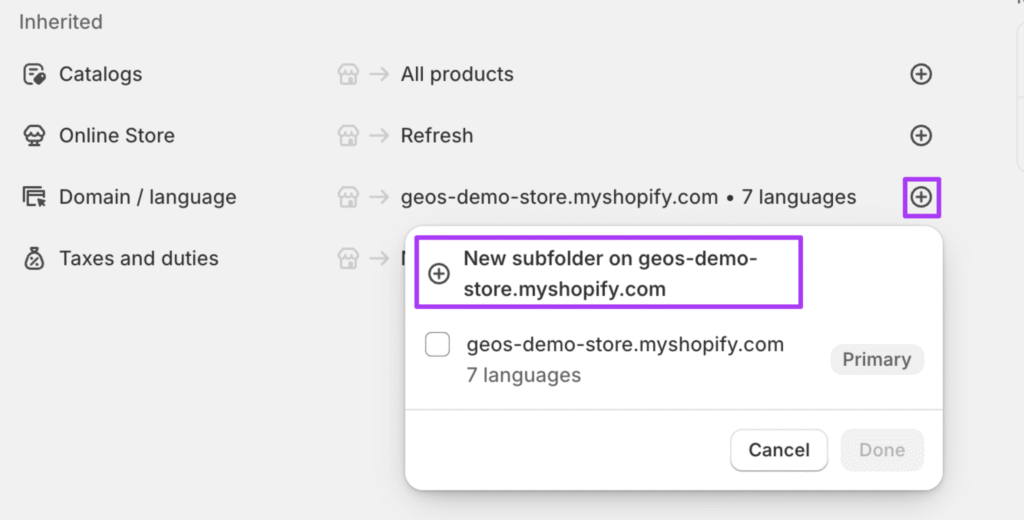
Step 3: Under Inherited section, click the Add button next to the Domain/language row.
Step 4: Choose all domains and languages that should apply to this market.
(Optional) Add a Subfolder for Region or Language
If you want your store URLs to reflect both language and region — like /en-jp for English in Japan or /fr-ca for French in Canada — you can create subfolders for each market.
- Click New subfolder

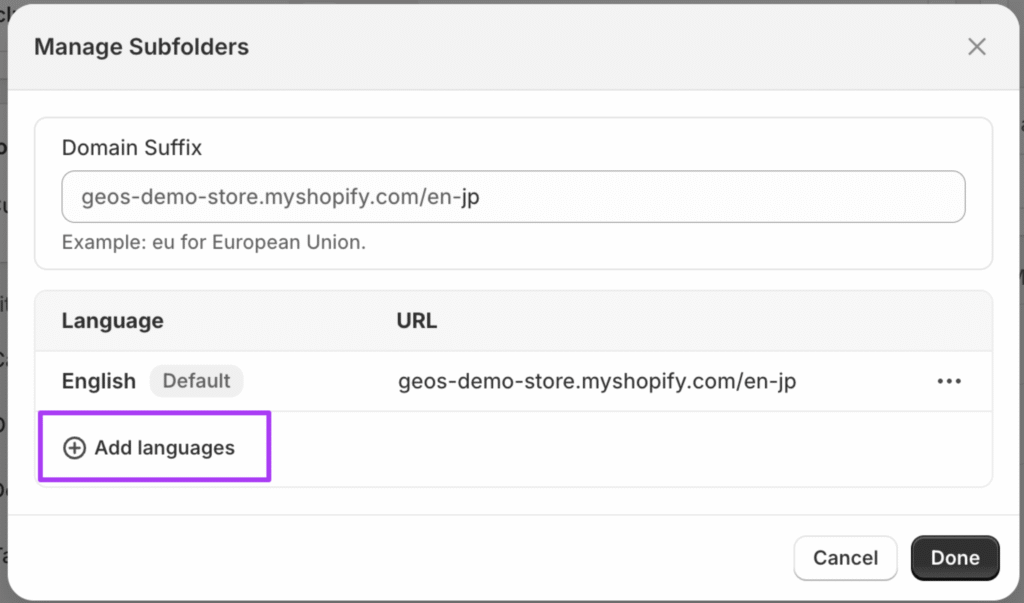
- Check or edit the Domain suffix
- Click Add languages

4. Choose the languages for this market
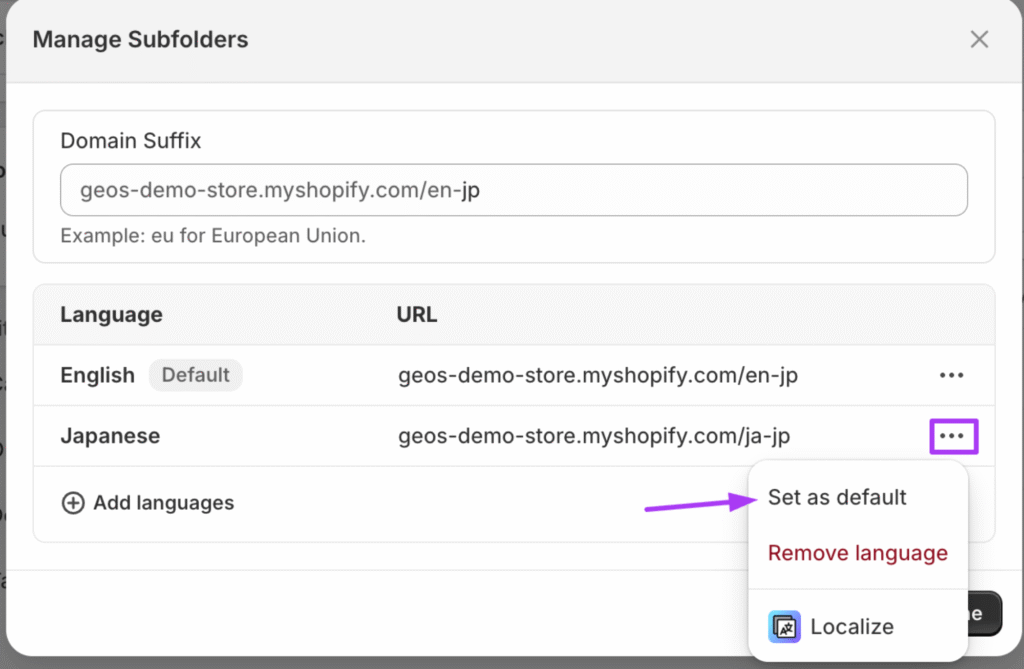
5. Click the three dots next to the main language for the market.

6. Select Set as default
7. Click Done to save
👉 Need more help? See Shopify’s guide on managing subfolders.
Step 5: Click Save to apply your changes.
Step 6: Repeat this process for all your active markets.
Step 7: Once done, head to the Geos app, go to the Markets tab, and click Sync markets.
That’s it! Your language selector and redirection settings should now work properly across all your Shopify markets.

